link didn't work, can you help me?
Wow thanks it works great! But when I hover over links it changes..Is there a way I can customize that part??
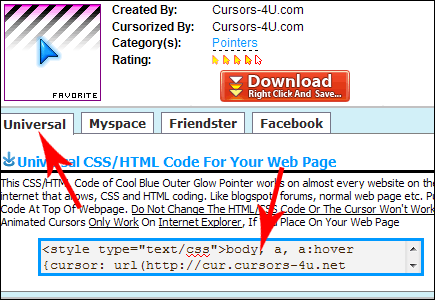
I tried doing the Jack Skellington one. Turns out that 'universal' and the other tabs aren't there. Guess I can't do it?
it wont work
I did this , but how come the cursor only comes up on a part of the screen ? Some parts it's the cursor I chose , then other parts it turns into a regular cursor . Is this supposed to happen ?
Reply By Tor (Admin):
It's conflicting CSS codes. Try to place our css codes at the bottom of other css codes.
I keep putting it in my Custom CSS box but it wont stay! im so frustrated, help please!
Reply By Tor (Admin):
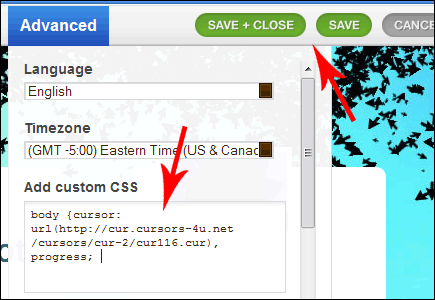
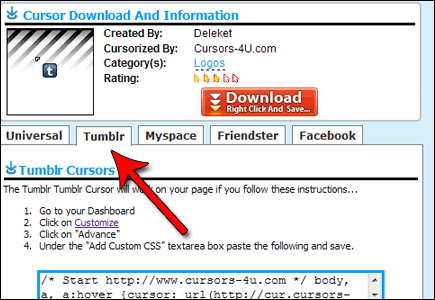
Try the other options. Click on the tumblr tab.
i tried and it did not work :/
can you please take a look?
www.nonexistanthorizon.tumblr.com
i tried with a couple and had the same thing. Nothing at all ._.
help me out! :) x
I put one of your cursors on my page and now everything from there is gone >.<
I'm panicking!!!!!
I changed my theme and now it works great! THANKS FOR THE AMAZING CURSORS!
it wont work on my tumblr. it doesnt stay in the CSS box...?!
The animated cursors dont move on my blog :(
This website sucks. Ive tried to add a cursor 3 different ways and none worked.
It won't work :/ I did what you said and posted the edited code in the box under advanced. But when I save and go back to my page, it doesn't show up! And when I go black to customize, the code is gone from the box! My URL is CyanideSilence, what should I do????
Please disregard my last comment, I fixed the problem myself. The issue was with the theme I was using, not the cursor. Thanks for an awesome website!
Hi, I'm trying to use one of your cursors on my Tumblr page but once I start scrolling down, the cursor disappears. After that point, it only shows up within my text wrap. Is there any way I can fix this?
I recently tried using this with a different website and it worked..slightly. The cursor shows up whenever I hover over a picture, but no other time... ):
BRUNO MARS :b there's only one carrot and we all gotta share it ?B^)
I don't understand the problems people are having it worked for me and it's really simple I'm completely happy with mine
It didn't work.. I tried all three like a previous commenter. Pleas help!
How can you do it for tumblr?
put it in your description box worked for me :)
it worked when i pasted it into the bottom of the custom theme html box :) now i have a cool moustache cursor, thanks!
Is there a way to have more than one cursor on my Tumblr page? I want to have a particular cursor while just on the general page and when the mouse passes over regular text, but I want to have it switch out to another cursor when I mouseover a link or anything that can be clicked on.
Is there a code to accomplish this? (an example would be a regular sword for normal use and then when it passes over a link it switches to one with a glowing blade or lighter blade or blood covered blade or something like that).
It doesn't work
!!
Reply By Tor (Admin):
Which cursor are you trying to use, and what's your page. Make sure to paste the codes correctly. I saw someone yesterday who needed help, paste our code inside another code.
thanks the codes worked on my tumblr :)
















 New And Hot
New And Hot Site Links
Site Links